
Totalist v2
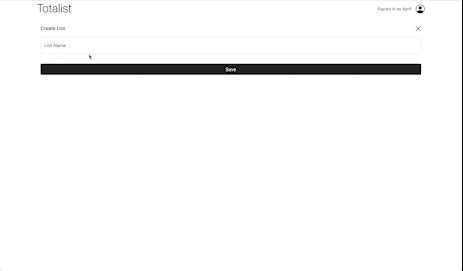
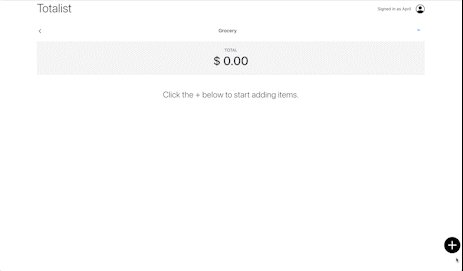
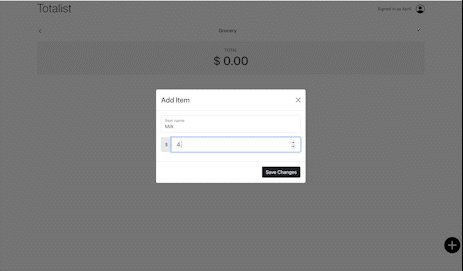
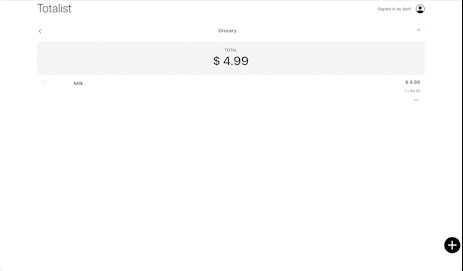
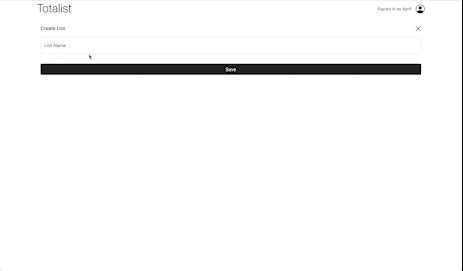
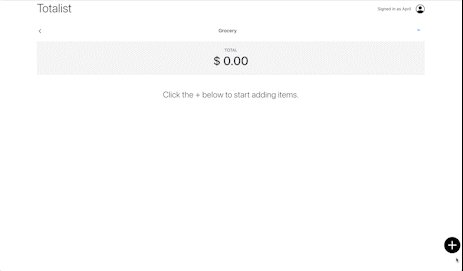
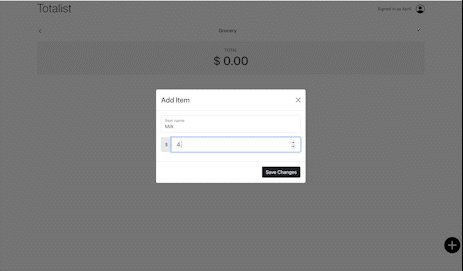
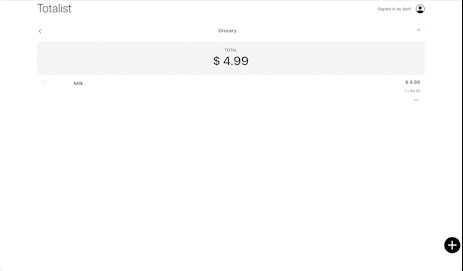
In this second version of List Total (now known as Totalist), I learned how to build my own API, create the database, run the migrations, seed the data, and use JSON Web Tokens for login validation.
view code
Web developer based in Plano, Texas. I have experience in backend technologies, but my specialty is in front end languages.
Full Sail University
2020 - 2022

In this second version of List Total (now known as Totalist), I learned how to build my own API, create the database, run the migrations, seed the data, and use JSON Web Tokens for login validation.
view code
A website to take quizzes using GitHub authentication to login. Also features server side rendering using Twig templates attached to React for the front end. The focus was building the back end and github authentication, so not much styling going on here.
view code
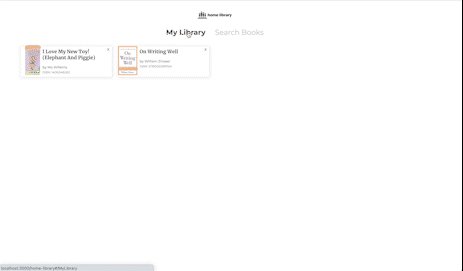
Home Library is a way to catalog your books. The search page is connected to the Open Library API. The useContext and useReducer React Hooks are used to manipulate and display the user's book list.
view code
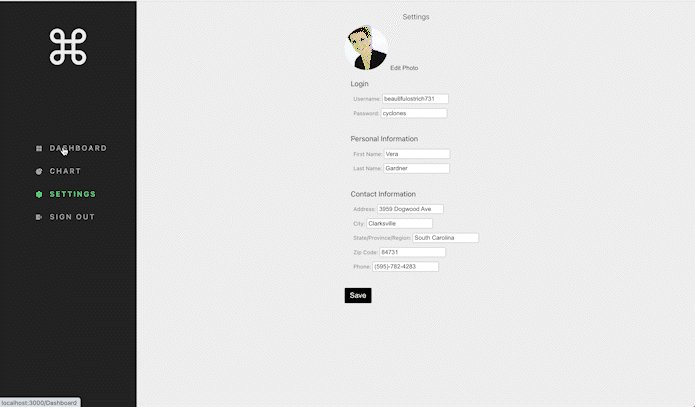
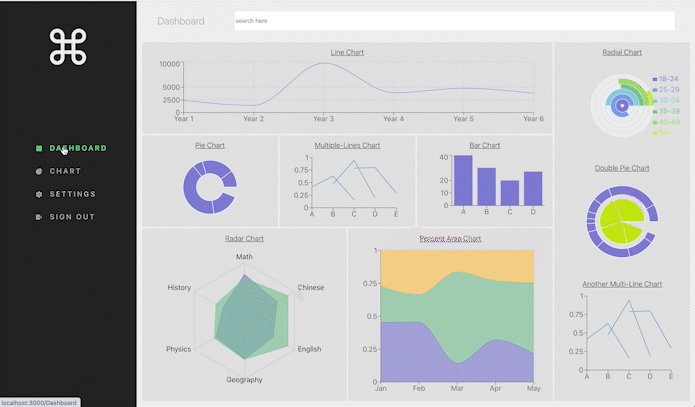
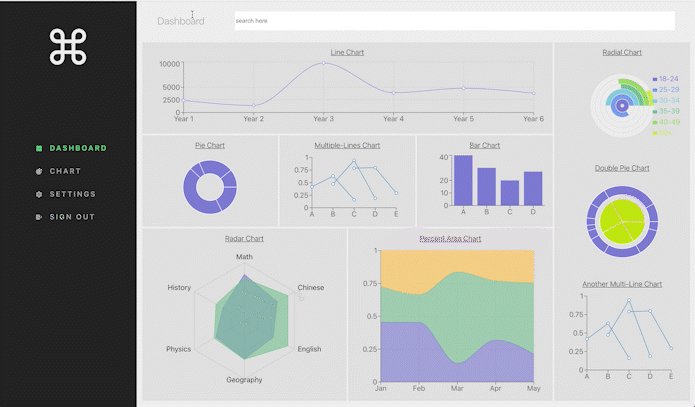
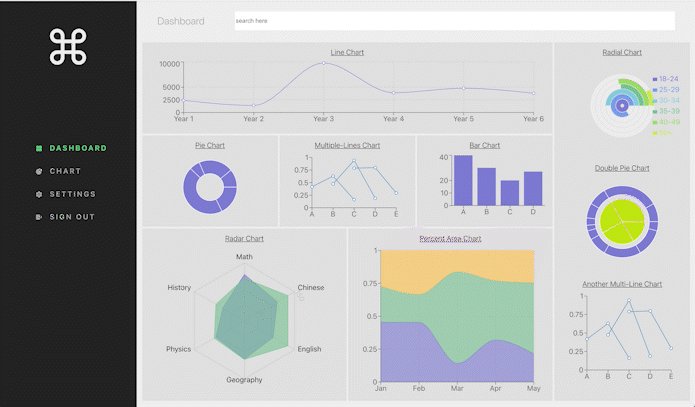
This is a simple React app using React Router featuring a user dashboard. Here I played around with using Recharts to add graphics to the page. This project also includes an API call to randomuser.me and displays user data under the Settings tab of the site.
view code
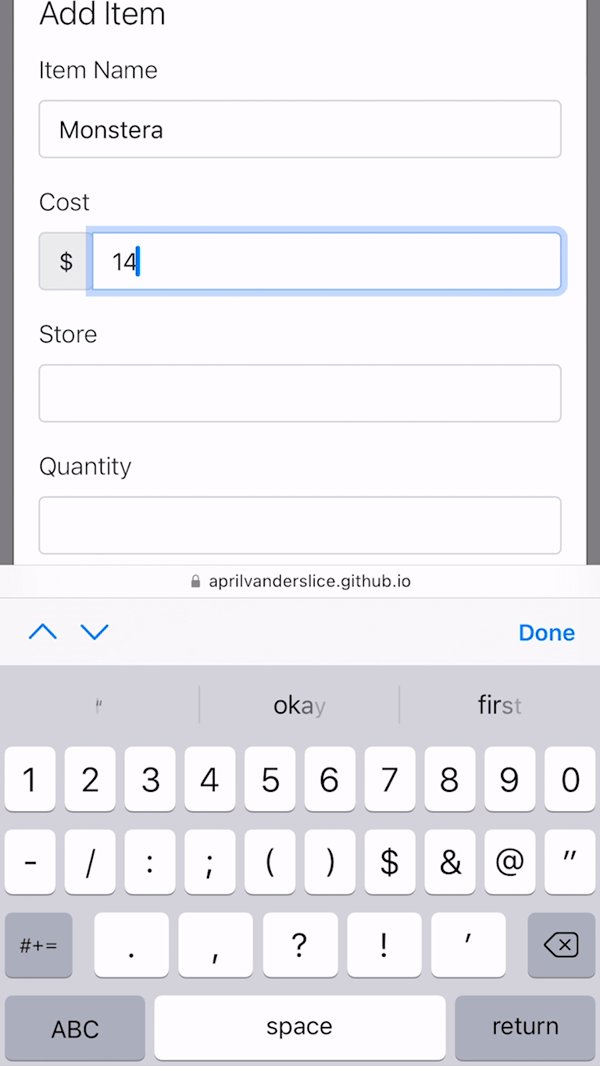
The first version of an idea I had for an app that totals everything on your shopping list as you add items. It's built using HTML, Bootstrap, and Javascript. This was my first experience with the benefits and limitations of Bootstrap.
view code
Using HTML and CSS I recreated
this website template. The focus of this project was to learn how floats work by
using them exclusively to build the layout. The secondary focus
was to learn how to use pseudo-classes (like
:nth-of-type) to select elements in the stylesheet
instead of adding clases and id's to every element (which can
get messy and isn't necessary anyway).